今天給大家?guī)硪粋€發(fā)光效果字體教程。對為多個文本圖層使用不同的圖層樣式,就可以簡單快速的得到恨到的字體效果。今天這個教程將向大家展示如何使用智能對象和圖層樣式實現(xiàn)簡單、可編輯的發(fā)光字體效果。
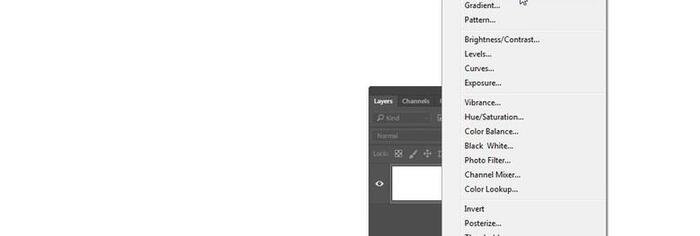
一.創(chuàng)建背景步驟1:新建一個1200px × 800px大小的畫布,然后單擊“圖層”面板底部的“創(chuàng)建新的填充或調(diào)整圖層”圖標,然后選擇“純色”。

步驟2:
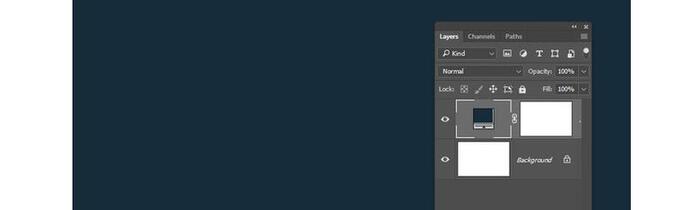
純色顏色調(diào)整圖層顏色為 #162c3a。

步驟3:
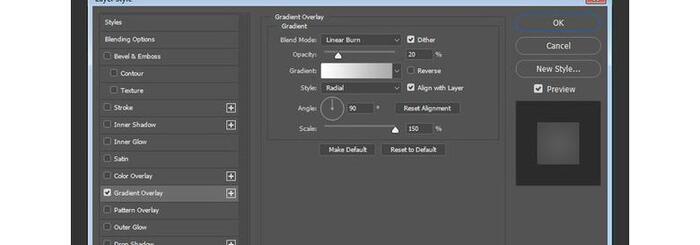
雙擊純色填充圖層添加漸變疊加,參數(shù)如下 混合模式:線性加深;不透明度:20%; 樣式:徑向漸變,角度90度 縮放比例比例:150% 漸變從左到右:#ffffff至#ababab
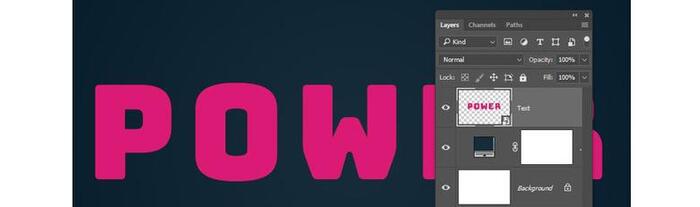
 二、創(chuàng)建文本步驟1:
二、創(chuàng)建文本步驟1:創(chuàng)建POWER,大寫,字體 Bungee,字號為200pt,字距100pt,字體顏色#da1a75。
 步驟2:
步驟2:將文本圖層重命名為“Text”,右鍵單擊它,轉(zhuǎn)換為智能對象。這是一個可選步驟,能在創(chuàng)建效果后更輕松地更改文本。
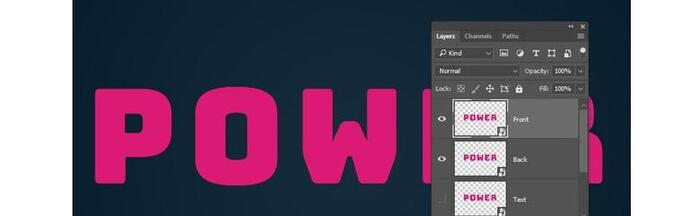
 步驟3:
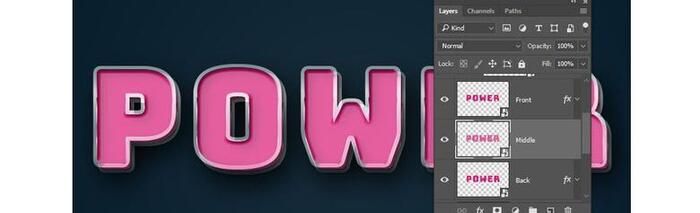
步驟3:復制“Text”圖層兩次,第一個“Text”文本隱藏 。將第一個副本重命名為“Back”,第二個命名為“Front”。
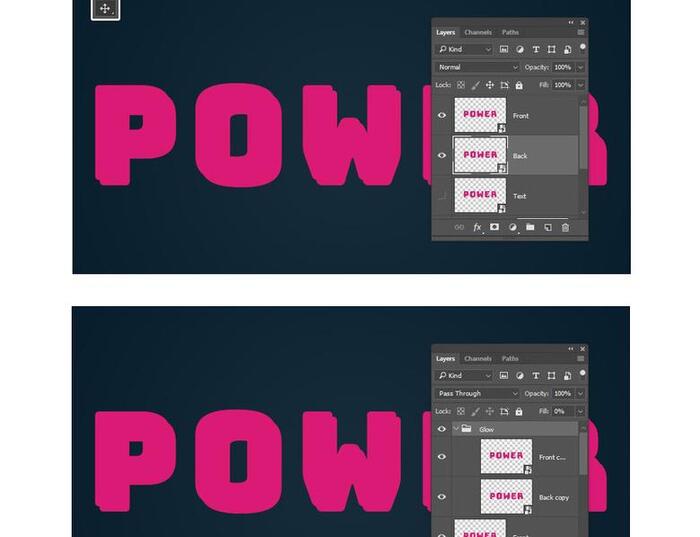
 步驟4:
步驟4:將“Back”文本向下和向右移動少許;復制“Front”和“Back”兩個圖層,復制的圖層編組,并命名組Glow。
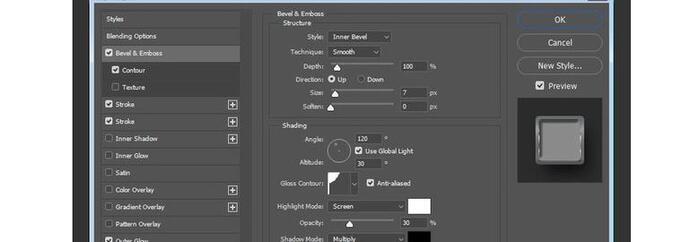
 一.給“Back”圖層添加圖層樣式步驟1:添加斜面浮雕
一.給“Back”圖層添加圖層樣式步驟1:添加斜面浮雕光澤等高線:內(nèi)凹-淺 ,勾選抗鋸齒,高光模式 – 不透明度:30%,陰影模式 – 不透明度:25%
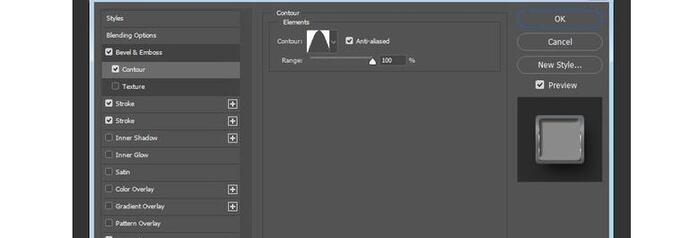
 步驟2:添加等高線
步驟2:添加等高線等高線模式為錐形,勾選抗鋸齒,范圍100%。
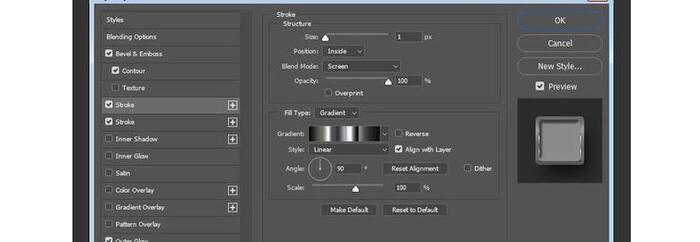
 步驟3:添加描邊
步驟3:添加描邊內(nèi)描邊,大小1px,混合模式為濾色,不透明度100%,使用faucet 70 漸變填充(在壓縮包里放著,名為:Chrome的漸變文件中可以找到名為aucet 70 的漸變),樣式為對稱,角度90度。
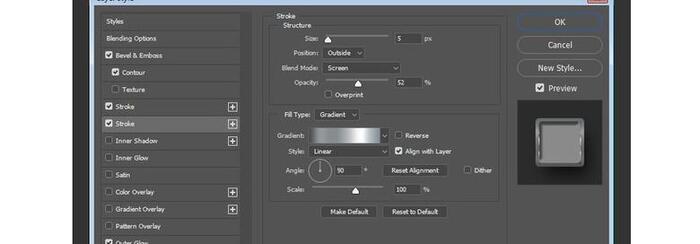
 步驟4:添加第2個描邊
步驟4:添加第2個描邊外描邊,大小5px,填充類型為漸變,樣式:對稱,不透明度52%,角度90度,混合模式為濾色,使用stove pipe 10漸變填充(在壓縮包里放著,名為:Chrome的漸變文件中可以找到名為stove pipe 10的漸變)。
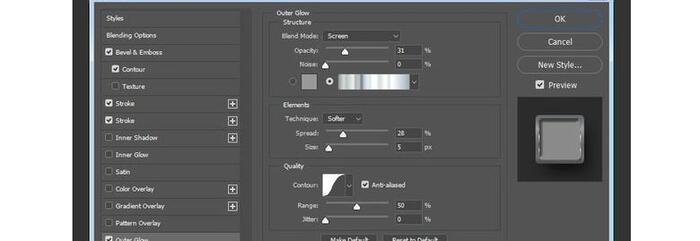
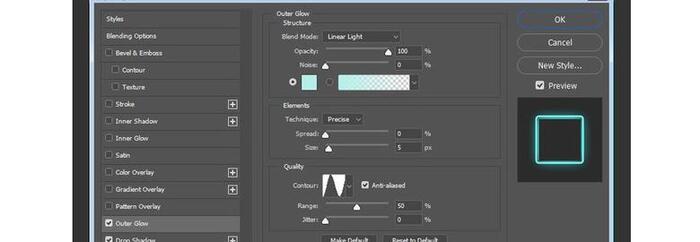
 步驟5:添加外發(fā)光
步驟5:添加外發(fā)光不透明度31%,使用 aluminum 70(在壓縮包Chrome文件找)漸變填充:,大小5px,擴展28%,方法:柔和,等高線選擇高斯,勾選抗鋸齒。
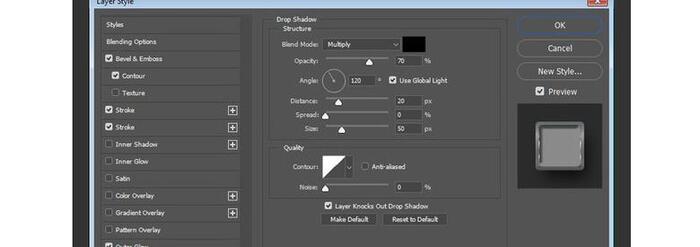
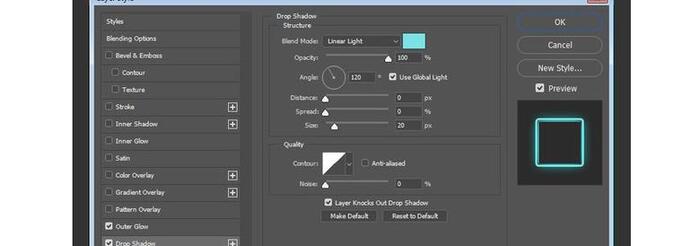
 步驟6:添加投影
步驟6:添加投影大小50px,距離20px,不透明度70%,混合模式正片疊底,角度120度。
 步驟7:復制圖層樣式
步驟7:復制圖層樣式復制“Back”的圖層樣式粘貼給“Front”圖層
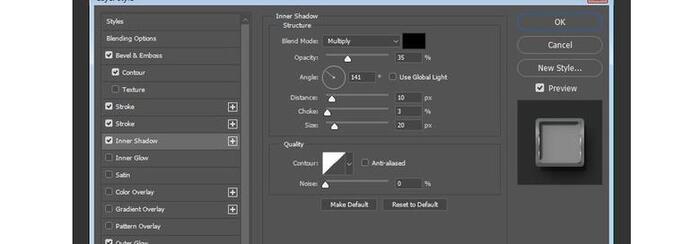
 四、給“Front”圖層添加圖層樣式步驟1:
四、給“Front”圖層添加圖層樣式步驟1:復制“Front”圖層,添加內(nèi)陰影,參數(shù)如下:大小20px,距離10px,阻塞3%,角度141度,混合模式正片疊底,不透明度35%。

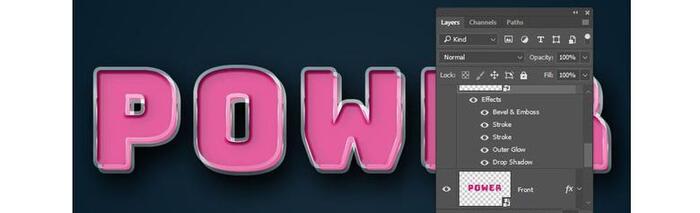
啦啦啦,“Front”圖層的字體效果完成了
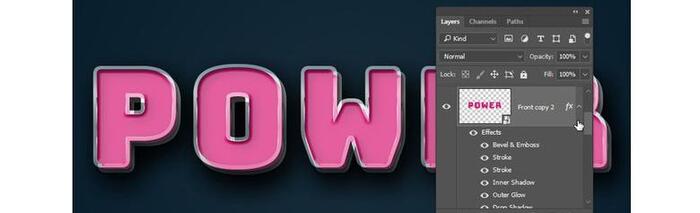
 五、創(chuàng)建中間層步驟1:
五、創(chuàng)建中間層步驟1:同時復制“Back”和“Front”圖層
 步驟2:
步驟2:為兩個復制的圖層去掉投影圖層樣式,通過拖拽至圖層面板的“刪除”按鈕予以刪除。
 步驟3:
步驟3:同時選中復制的兩個圖層,轉(zhuǎn)換為智能對象,命名為“Middle”,放置在“Front”和“Back”兩個圖層中間
 六、為“Middle”圖層添加圖層樣式步驟1:內(nèi)發(fā)光
六、為“Middle”圖層添加圖層樣式步驟1:內(nèi)發(fā)光顏色,#b9eee8,大小5px,方式:精準,混合模式線性光,不透明度100%,等高線環(huán)形,勾選抗鋸齒。
 步驟2:投影
步驟2:投影添加投影,顏色#b9eee8,混合模式為線性光,不透明度100%,大小20px,距離為0,角度120度。

這樣子,”Middle“部分效果就做好了
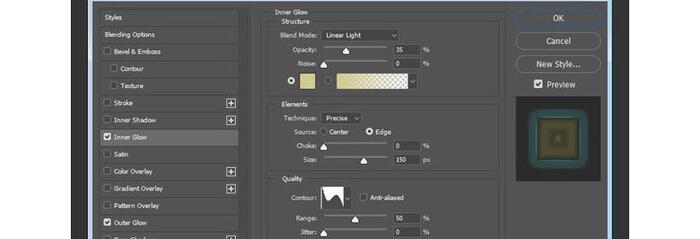
 七、為“Glow”圖層添加圖層樣式步驟1:內(nèi)陰影
七、為“Glow”圖層添加圖層樣式步驟1:內(nèi)陰影混合模式線性光,不透明度35%,顏色#d1cc90,大小150px,方式:精準,等高線為滾動斜坡。
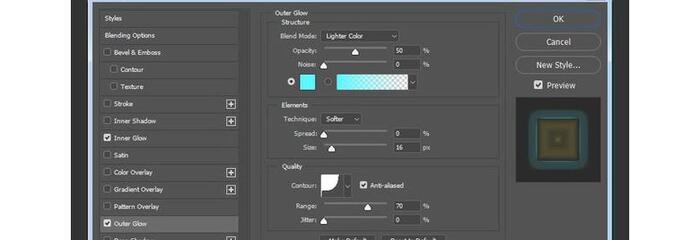
 步驟2:外發(fā)光
步驟2:外發(fā)光添加外發(fā)光,顏色##5df5ff,混合模式為淺色,不透明度50%,大小16px,距離為0,等高線內(nèi)凹-深。

這樣能為字體增加更多的光效果。
 七、增加外發(fā)光步驟1:
七、增加外發(fā)光步驟1:將所有可見圖層編組,并命名為“Text Effect”
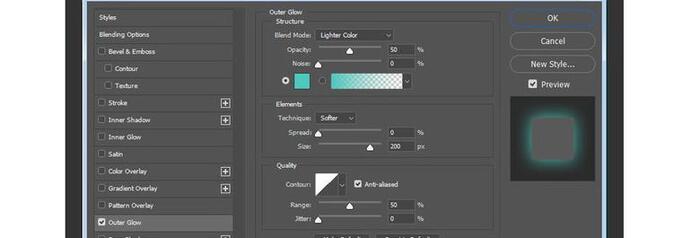
 步驟2:
步驟2:為“TEXT EFFECT〞圖層組添加外發(fā)光,參數(shù)如下:顏色#4ec8be,大小200px,圖層混合模式為淺色,不透明度50%.
 六.為文本添加紋理效果步驟1:
六.為文本添加紋理效果步驟1:將數(shù)字Grunge紋理14圖像(壓縮素材包里有)放置在所有圖層的頂部,并將其重命名為紋理。 轉(zhuǎn)到編輯>變換>逆時針旋轉(zhuǎn)90°,將紋理層的混合模式更改為線性加深,將其不透明度更改為10%。 根據(jù)需要調(diào)整紋理大小以獲得您喜歡的結(jié)果

好了,這個簡單明亮,發(fā)光的文本效果就完成了,最終效果圖如下,是不是很簡單,大家趕快動手做起來吧!

萬動力(www.lu123123.com),專業(yè)的logo免費設計在線生成網(wǎng)站,全自動智能化logo設計,商標設計,logo在線生成!
歡迎使用萬動力制作屬于您公司自己的logo,不僅專業(yè)而且經(jīng)濟實惠,全方位滿足您公司品牌化、視覺化的需求。







 [掃碼關注我們]
[掃碼關注我們]